reading-notes
Basics of HTML, CSS, JS
Introduction to HTML
Why is it important to use semantic elements in our HTML?
Some of the benefits from writing semantic markup are as follows:
- Search engines will consider its contents as important keywords to influence the page’s search rankings (see SEO)
- Screen readers can use it as a signpost to help visually impaired users navigate a page
- Finding blocks of meaningful code is significantly easier than searching through endless divs with or without semantic or namespaced classes
- Suggests to the developer the type of data that will be populated
- Semantic naming mirrors proper custom element/component naming
How many levels of headings are there in HTML?
There are 6 levels of headings, with h1 being the highest section level and h6 is the lowest.
What are some uses for the <sup> and <sub> elements?
- sup : The
<sup>, or superscripts, are usually rendered with a raised baseline using smaller text.Example: Displaying exponents (x 4), or representing ordinal numbers (4th)
- sub: the
<sub>, or subscripts, are typically rendered with a lowered baseline using smaller text.Example: marking up footnote numbers or denoting the number of atoms of a given element within a chemical formula (H 20).
When using the element, what attribute must be added to provide the full expansion of the term?
the
titleattribute, along with a full description and nothing else can provide an expansion for the abbreviation or acronym when a full expansion is not present.
Sources
Learn CSS
What are ways we can apply CSS to our HTML?
CSS can be applied to an HTML document through 3 methods:
- an external stylesheet (
<link rel="stylesheet" href="styles.css" />)- with an internal stylesheet (
<style> h1 {color:blue;}</style>)- or with inline syles. (
<p style="color:blue;">#1 CSS example</p>)
Why should we avoid using inline styles?
Because one change might require multuple edits within a single web page CSS will mix presentational code with HTML and content, making everything more difficult to read and understand. Separating code and content makes maintenance easier for all who work on the website.
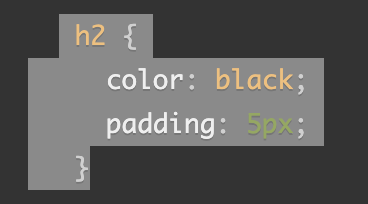
Review the block of code below and answer the following questions:

- What is representing the selector?
The selector,
h2, will target all of the<h2>elements on the page. - Which components are the CSS declarations?
color: blackandpadding: 5px;are the CSS declarations. - Which components are considered properties?
colorandpaddingare the properties.
Sources
Learn JS
What data type is a sequence of text enclosed in single quote marks?
A string is a sequence of text eclosed in single (or double) quote marks.
List 4 types of JavaScript operators.
*An operator is a mathematical symbol that produces a result based on two values (or variables).
- Addition (
+) - Add two numbers together or combine two strings.Example: 3 + 7; 'Hey' + 'world!;
- Subtraction, Multiplication, Division (
-,*,/) - These do what you’d expect them to do in basic math.
- Assignment (
=)Example: let myVariable = 'Jane';
- Strict equality (
===) or loose equality (==)
- Not, Does-not-equal (
!, !==)
Describe a real world Problem you could solve with a Function.
A function could be used to protect a customer’s account with a secure password, or compute the total of an online store’s cart whenever the customer selects the “checkout” button!
An if statement checks a __ and if it evaluates to ___, then the code block will execute.
An if statement checks a
conditionand if it evaluates tobe true, then the code block will execute.
What is the use of an else if?
An else if statement in Javascript is used when you have more than two possible outcomes, with each outcome requiring different conditions to be checked.
List 3 different types of comparison operators.
===and!==— test if one value is identical to, or not identical to, another.
<and>— test if one value is less than or greater than another.
<=and>=— test if one value is less than or equal to, or greater than or equal to, another.
What is the difference between the logical operator && and ||?
-
&&— AND; allows you to chain together two or more expressions so that all of them have to individually evaluate to true for the whole expression to return true. -
||— OR; allows you to chain together two or more expressions so that one or more of them have to individually evaluate to true for the whole expression to return true.
Source
Things I want to know more about
1.) Javascript is a very complex code, and i’m wondering how deep the pool goes. Beyond ele,if and for loops, what other options are there and how complicated does it get?